正文開始:
當我們需要更改元素位置的時候CSS提供了相對定位和絕對定位給我們使用,在這之前,我們先介紹一個觀念叫做流向,一般來說在未經過更改前元素都是按照正常流向去進行編排的,也就是由左到右,由上至下,當我們使用相對定位時就是按照元素應該要在的位置去做位置移動,而絕對定位則是其上層容器的相對定位,經過絕對定位的元素會被正常流向的元素給忽視,因此有可能會擋到其他元素。
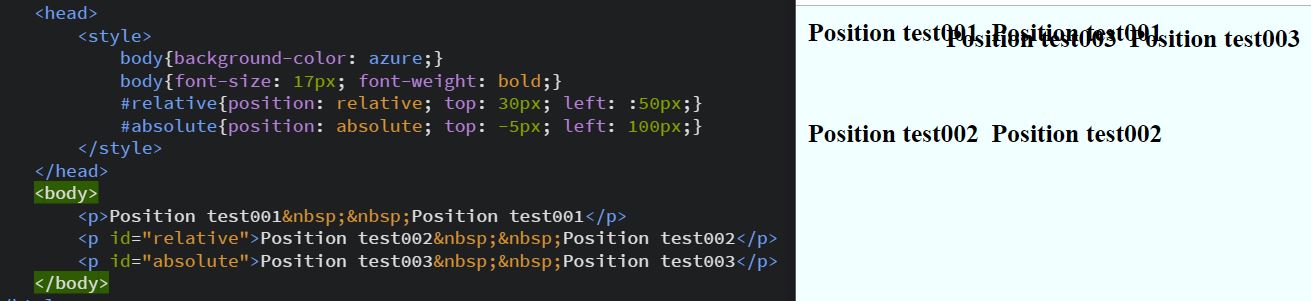
在使用上來說我們會先輸入position: relative/absolute;來宣告其定位方式,再使用偏移屬性(top/left/right/bottm)來進行其位置更改
上圖由於段落存在些邊界,因此定位上會有點偏施,當要使用時推薦先進行Reset CSS效果會比較明顯感受到
而定位上還有與絕對定位相似的東西叫做固定定位(fixed),效果是把元素固定在瀏覽器上,無論怎麼進行瀏覽器的捲動它都還會在其本身的位置
#ID {position: fixed; top20; left: 500px;}
明天將對定位進行更加深入的探討,今天內容就到此結束。
